Updating Logo
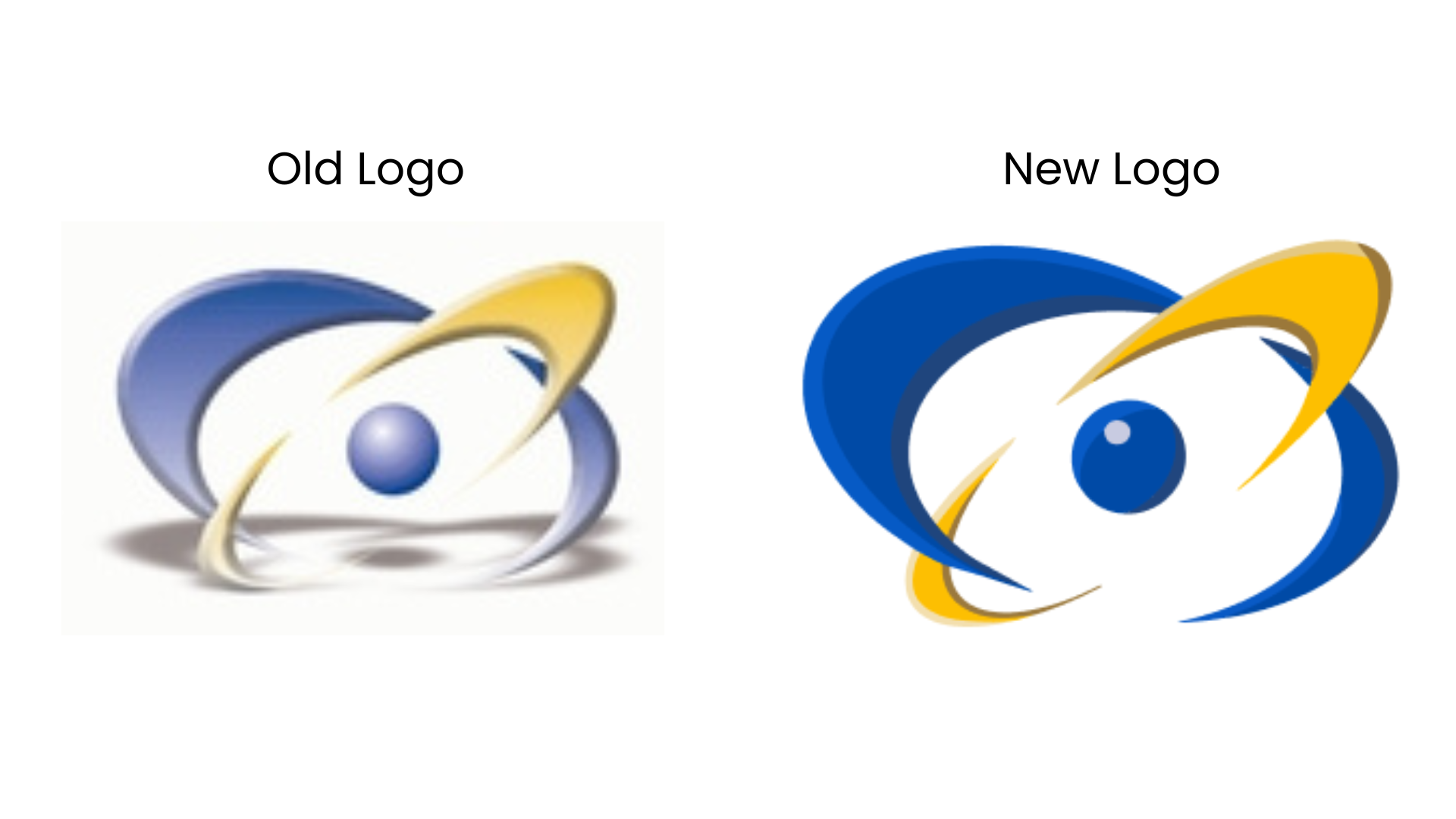
The client mentioned that they did not have any recent SVGs or high-quality PNGs of their actual logo and wanted to modernize it while maintaining its original colors. As a result, we worked on creating a vibrant, refreshed version of the logo while preserving its aesthetic and core essence. I was able to create a vector design of the updated logo.

Apply Brand Identity
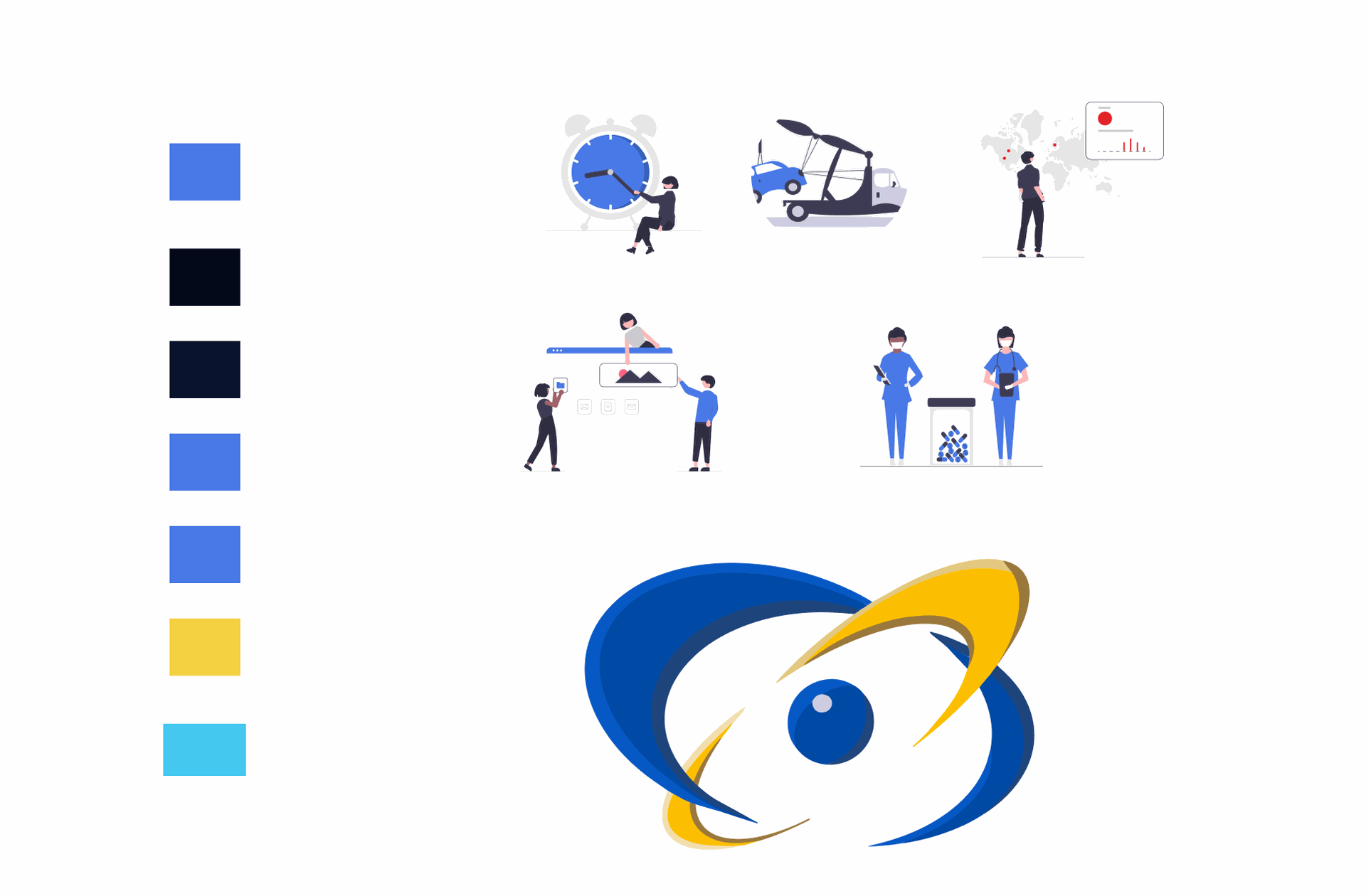
While working on this project, the client expressed the desire for a professional and well-structured website. They wanted the design to extend the logo colors into the brand identity, creating a cohesive look. To achieve this, I developed a comprehensive color palette for the website and designed custom illustrations instead of using stock images. This approach helped unify the website’s design, making it feel more intentional and polished.

Planning and Developing
Wireframes
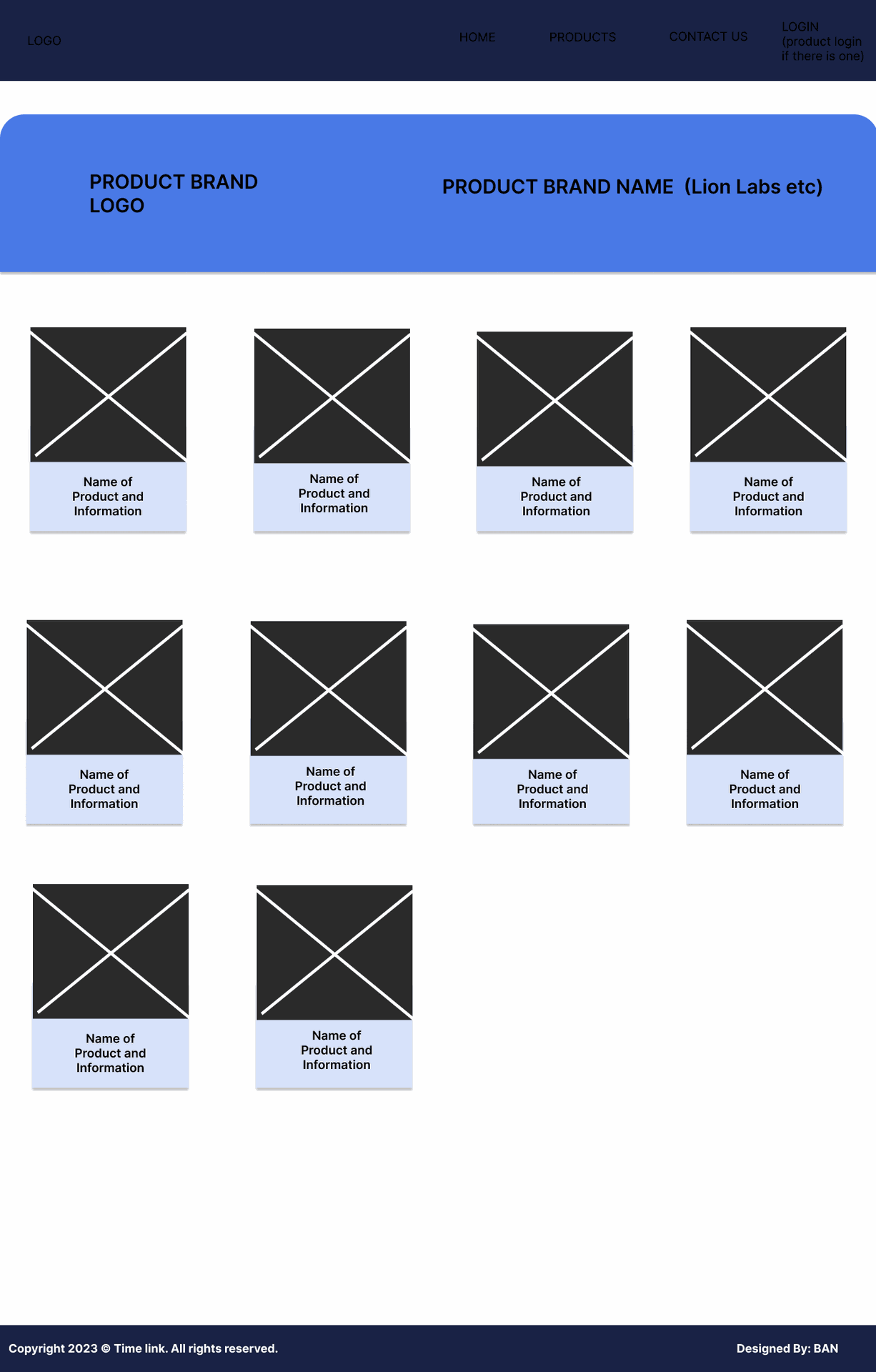
When creating the wireframes for the Timeline Systems website, I applied their branding to certain wireframes to help the client visualize how the website would come together. This allowed them to provide feedback and suggestions for improvement. As a result, the wireframes were high-fidelity versions, incorporating the brand’s colors but without images.

Redesigning
When redesigning the Timeline Systems website, I first met with the client to understand their vision. However, they were unsure of what they wanted beyond a general redesign and looked to me for guidance. To help, I presented my previous work, color schemes, and user flow concepts, which sparked new ideas. This process allowed the client to better articulate their preferences, leading to a clearer direction for the website's redesign.
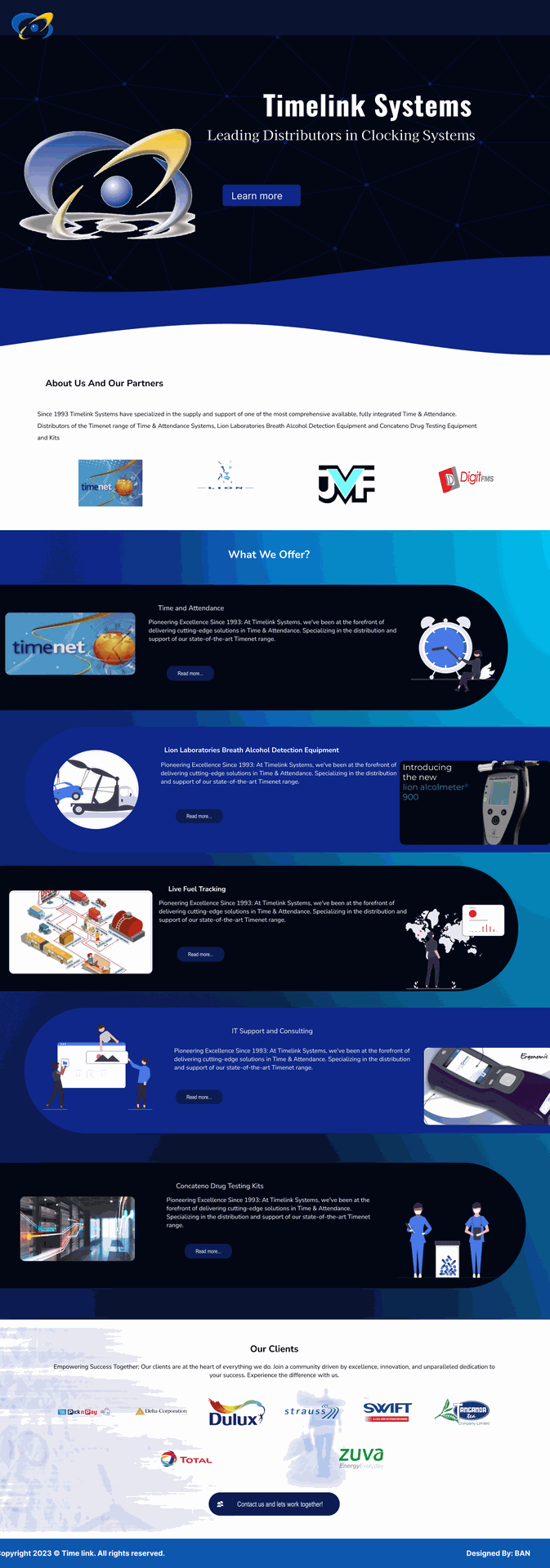
I then created a high-fidelity mockup of the homepage, incorporating the aspects the client and I discussed. The design features a darker color palette and provides a clear visual representation of how the website will look once published.

The client really liked the design, which helped them articulate new ideas and suggest changes. This made the process more collaborative and efficient.
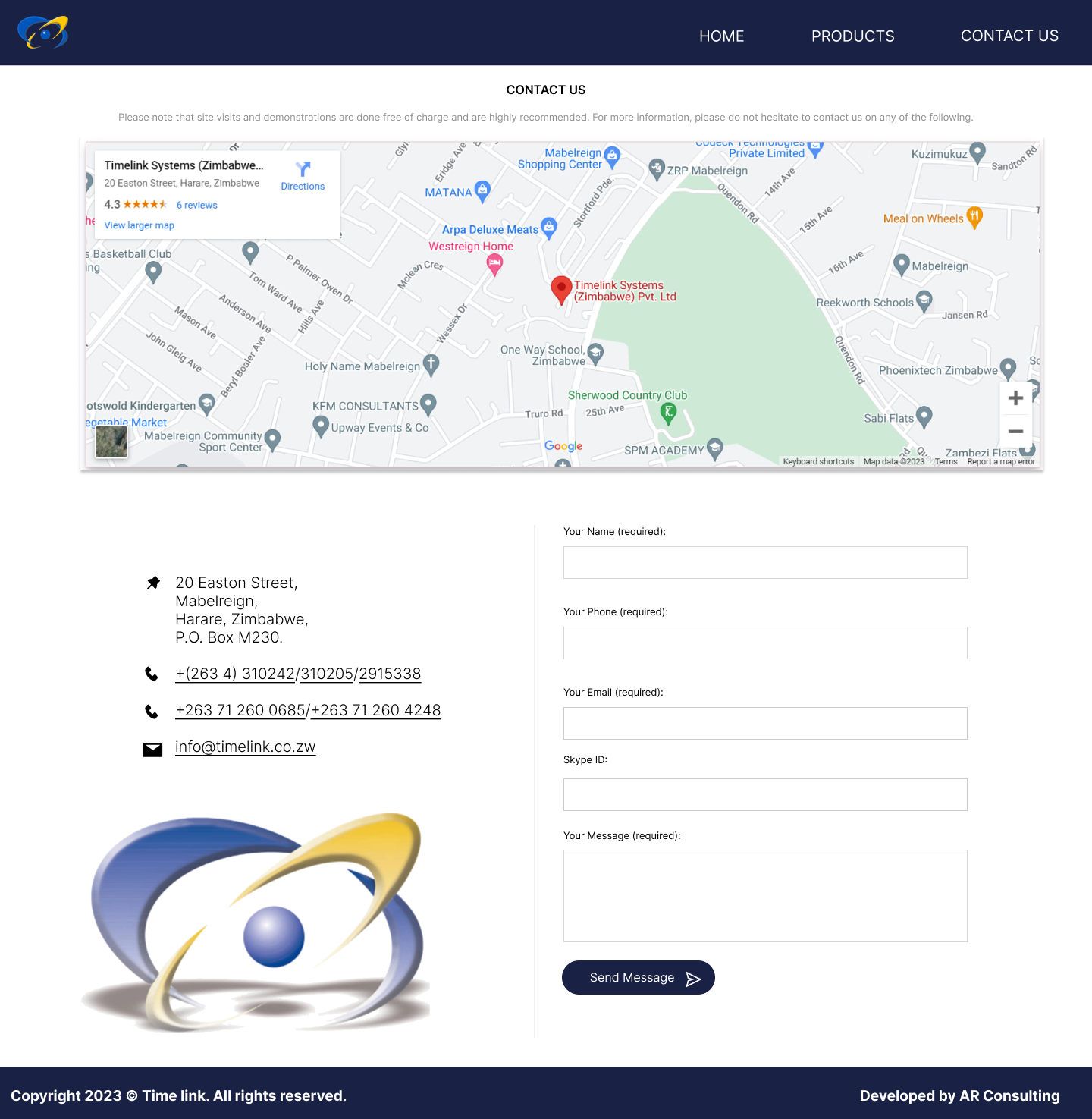
Contact us Page
The website design process allowed the client to view high-fidelity mockups and make adjustments as needed. Seeing a visual representation made the client feel more comfortable sharing their preferences, making it easier to add or remove elements. One example of this was the "Contact Us" page, where I created a high-fidelity mockup, and the client was able to clearly express what they wanted to change and improve.
 .
.
Final Design
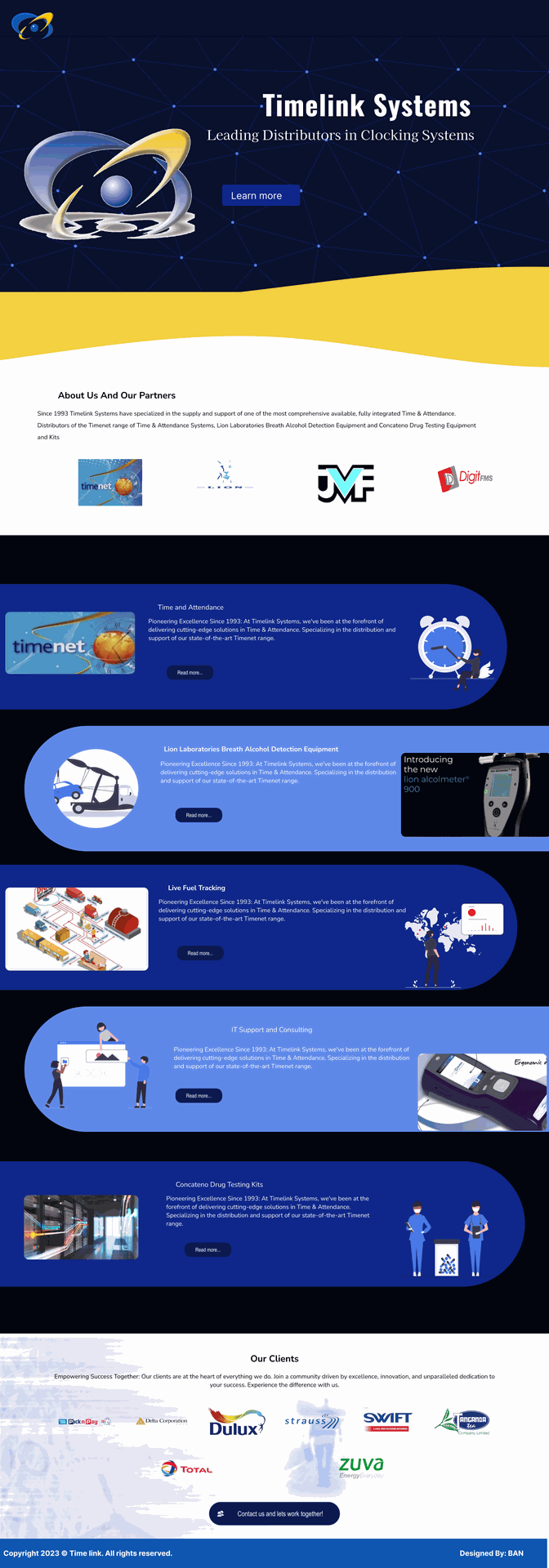
The final design for Timeline Systems gave the website a much-needed refresh, bringing it up to date with a modern and professional look. I combined their updated logo with a clean, darker color scheme and custom illustrations to make the site feel more unique and tailored to their brand. Throughout the process, I worked closely with the client, making changes based on their feedback to make sure the final design really reflected their business and what they wanted to communicate. The end result is a site that’s clear, easy to navigate, and gives Timeline Systems a stronger online presence.