Empathise
Interviews
I interviewed five participants who were willing to share their insights on their approach to skincare, providing me with a deeper understanding of how an app addressing their skincare routine could benefit them.
- Many participants struggle to remember to remove their makeup and apply sunscreen.
- Hard to remember: They find it difficult to keep track of when certain products, like retinol, should be used throughout the week.
- Often forget to use products that cannot be applied daily, such as face masks and acne treatments.
- Would like a checklist of products needed each day to stay organised.
- They want to track visible results in their skin but find it hard to stay consistent with their skincare routine.
Research on Similar Interfaces
Skin Bliss Skincare Routine

Click and change content directly from the front-end, avoiding complex backend processes. This tool allows quick updates to text, images, and elements right on the page, streamlining your workflow and maintaining control over your content.
Define
Problem Statment
Many users struggle to maintain a consistent skincare routine due to challenges such as forgetting to use certain products, difficulty tracking when specific treatments should be applied, and a lack of motivation from not seeing visible results. This results in frustration and an ineffective skincare regimen. There is a need to help users stay organized, track product usage, and maintain consistency to achieve their skincare goals.
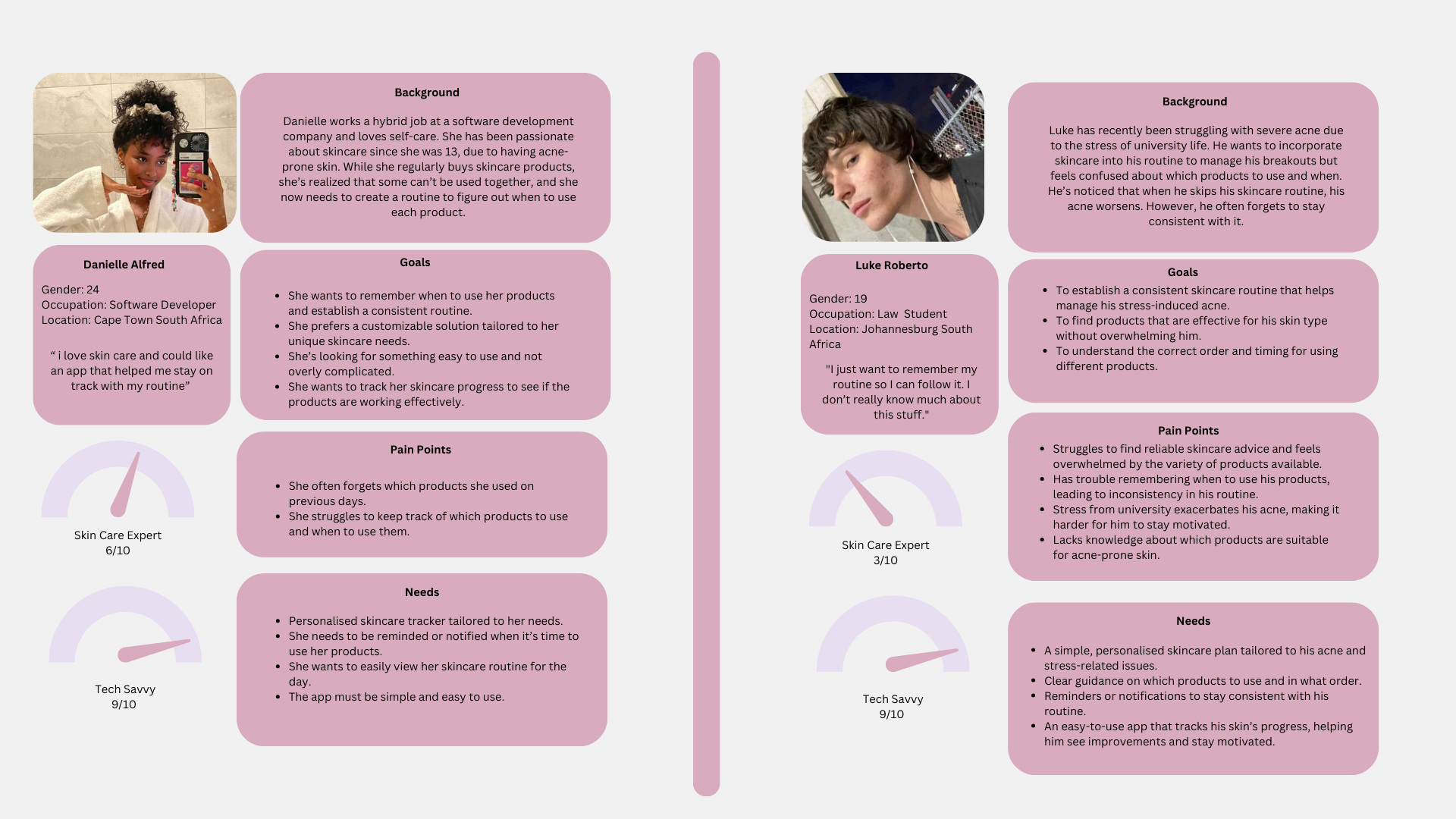
User Personas
From the insights I gained from my research and interviews, I was able to synthesize the information and create user personas. These personas provide perspective and understanding of what the users of a skincare routine app would be like, including their goals, pain points, and other key characteristics.

Ideate
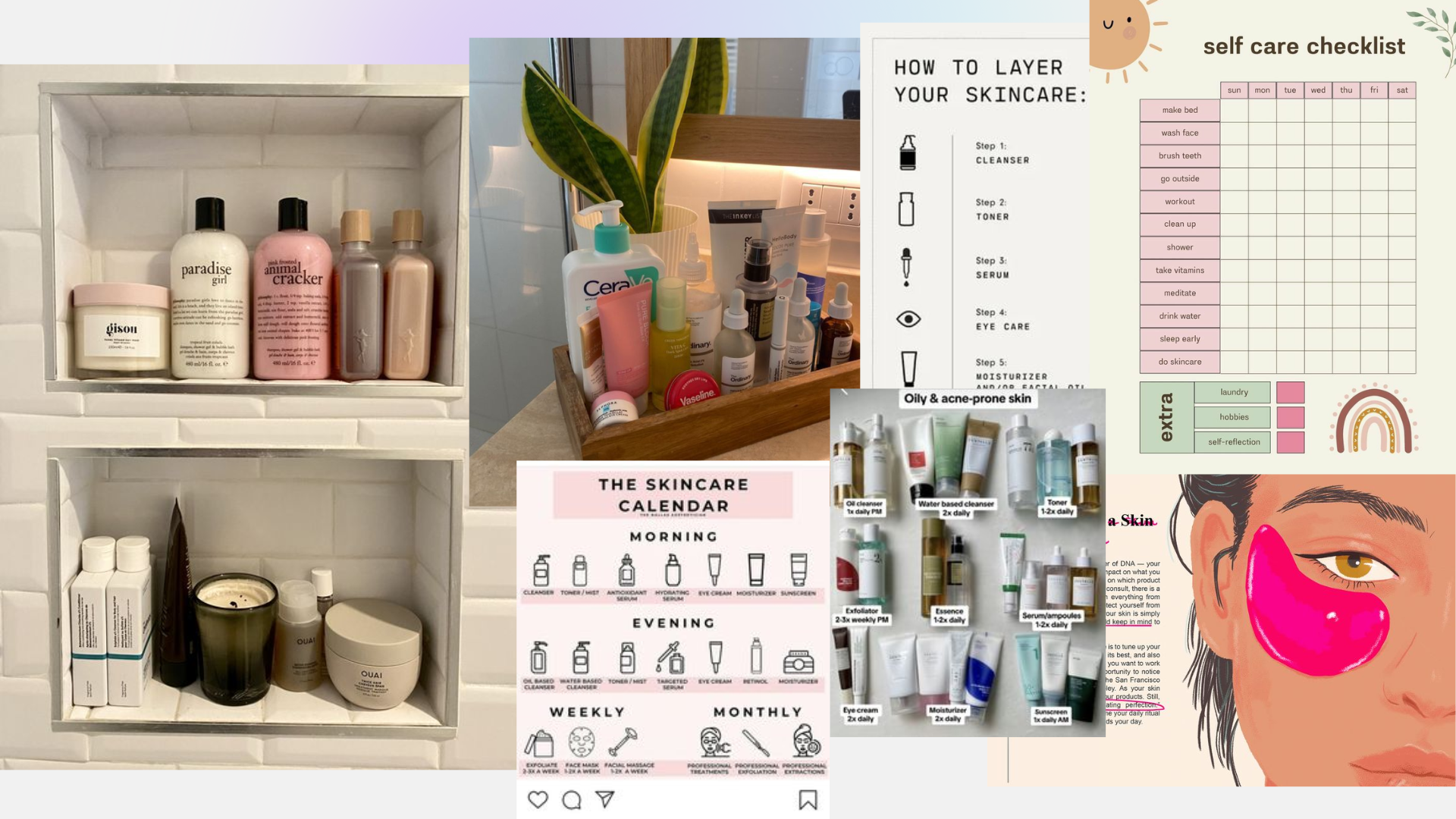
Brainstorming
In the Ideate phase, I focused on brainstorming solutions to address the key pain points identified during the research phase. I was inspired to integrate a digital skincare cabinet, allowing users to visually organize their products within the app, creating a space that closely mimics the products they own. Additionally, I researched typical skincare routines to design a comprehensive layout that would effectively meet the users' needs and help them stay organized in their daily routines.

Prototype
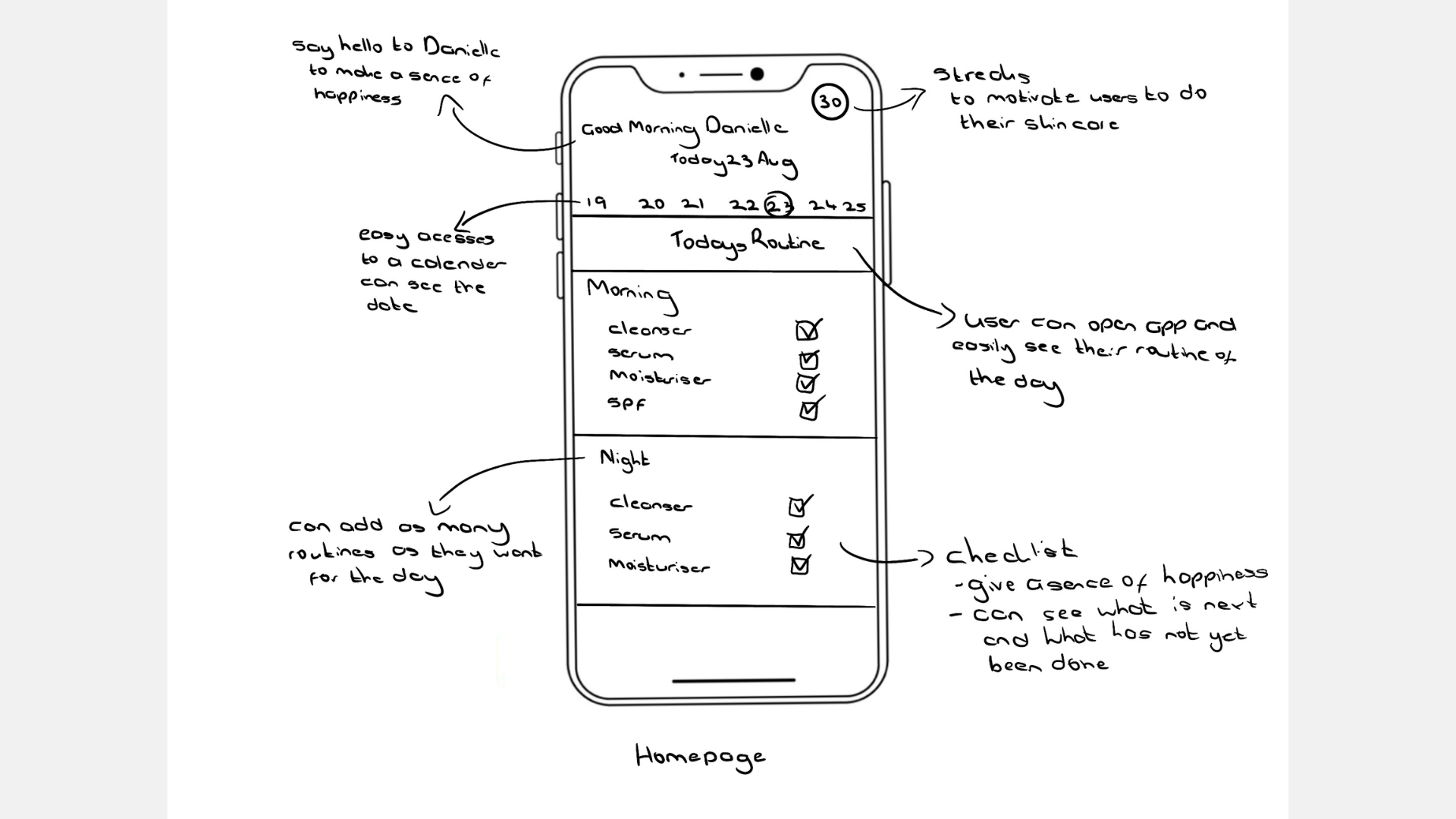
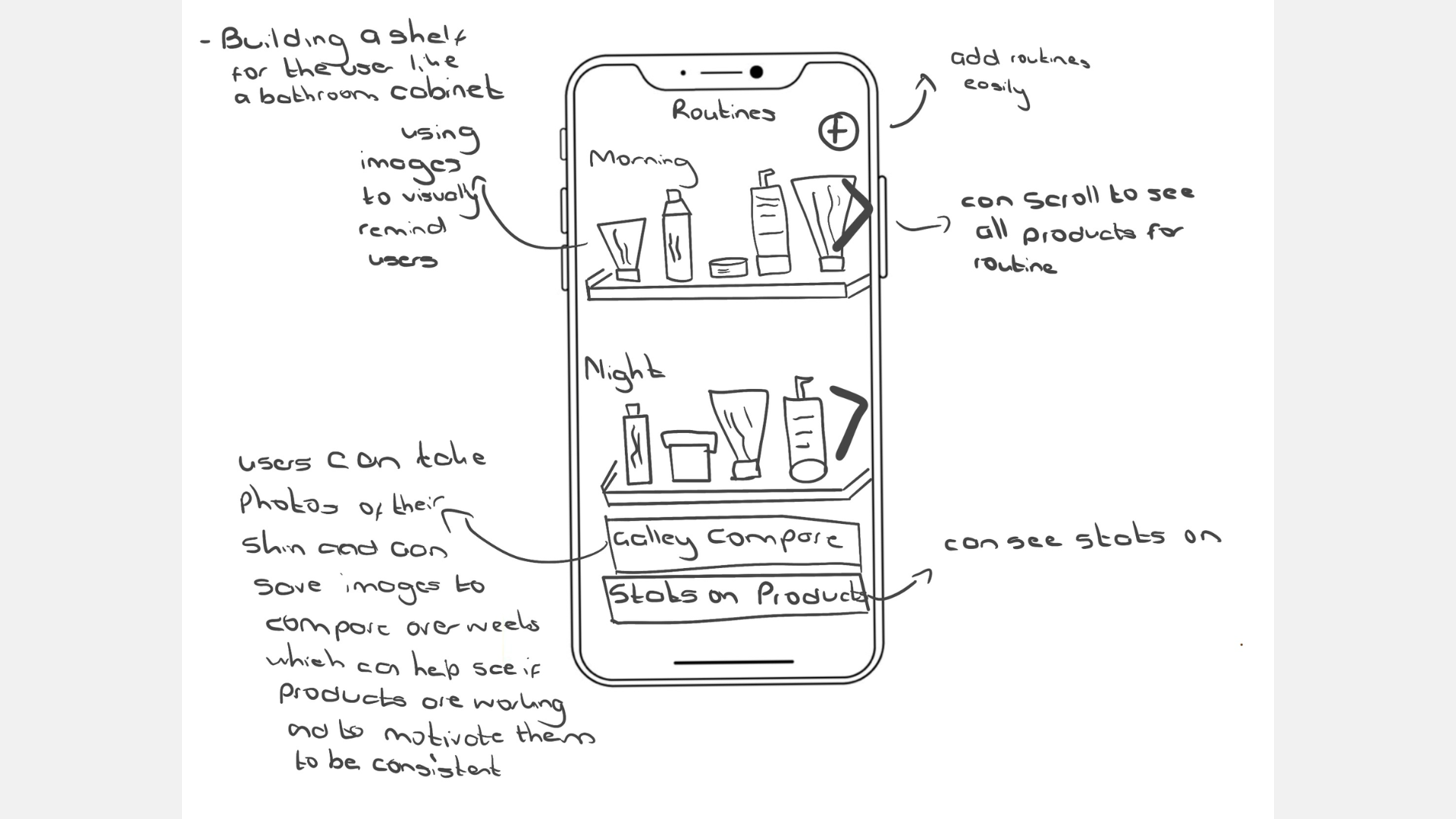
Sketches
In the Prototype phase, I created several sketches of the app design and experimented with the layout to explore which features would work best. I began by sketching out ideas and features on paper to visualize how they would look and how users might navigate the application before moving on to low-fidelity wireframes. These sketches also helped me format the structure and information architecture of the app, ensuring a logical flow and user-friendly experience.


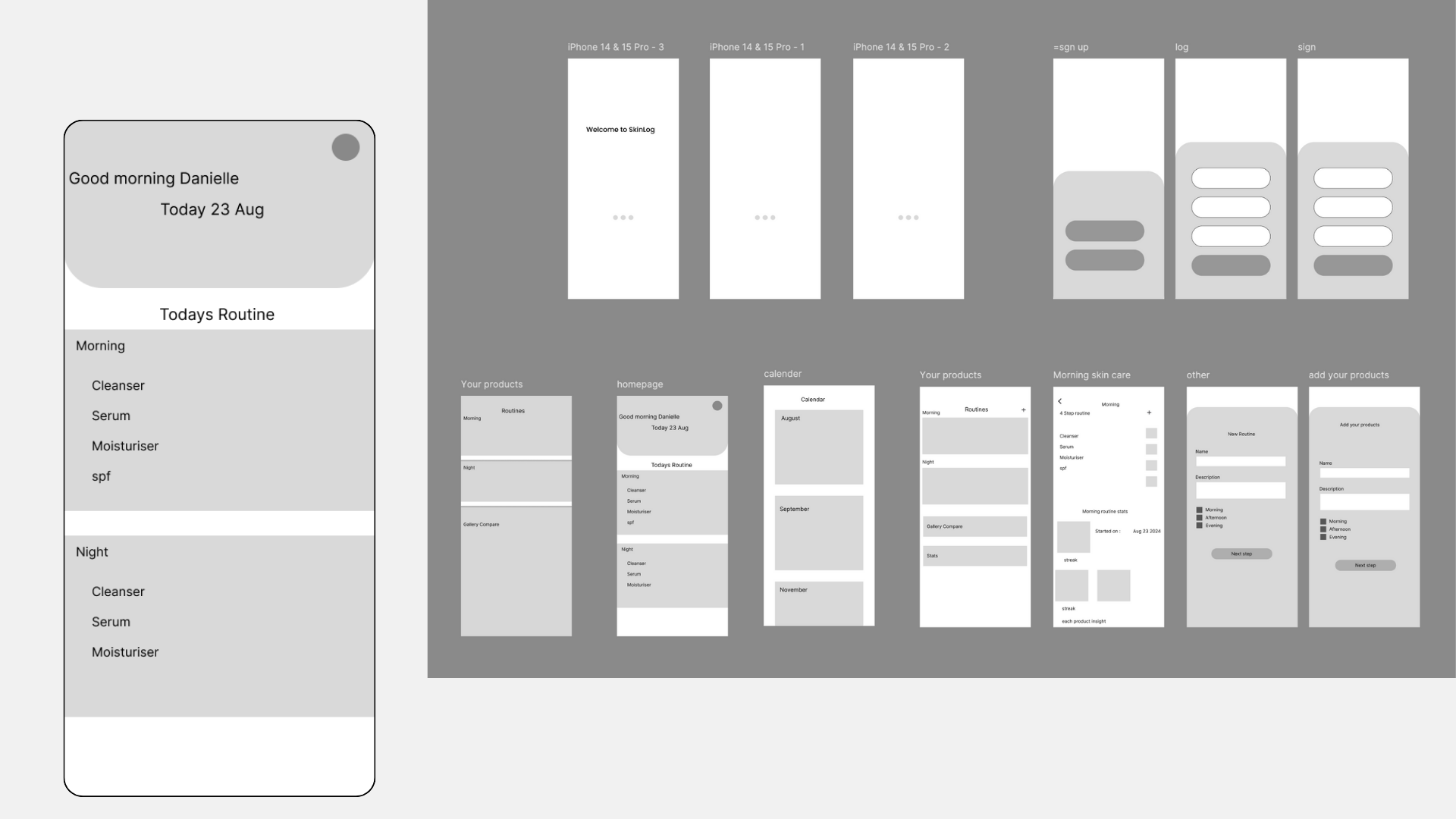
Low-fidelity wireframes
When creating the low-fidelity wireframes for the Skin Log application, I used the sketches and information architecture to build a basic version of the app. This process helped me visualize how the application would function and how users would navigate between different pages. It also allowed me to add more details, such as incorporating a streak feature and visualizing how the digital cabinet would come together. The low-fidelity wireframes provided a clearer perspective on the app's flow and structure.

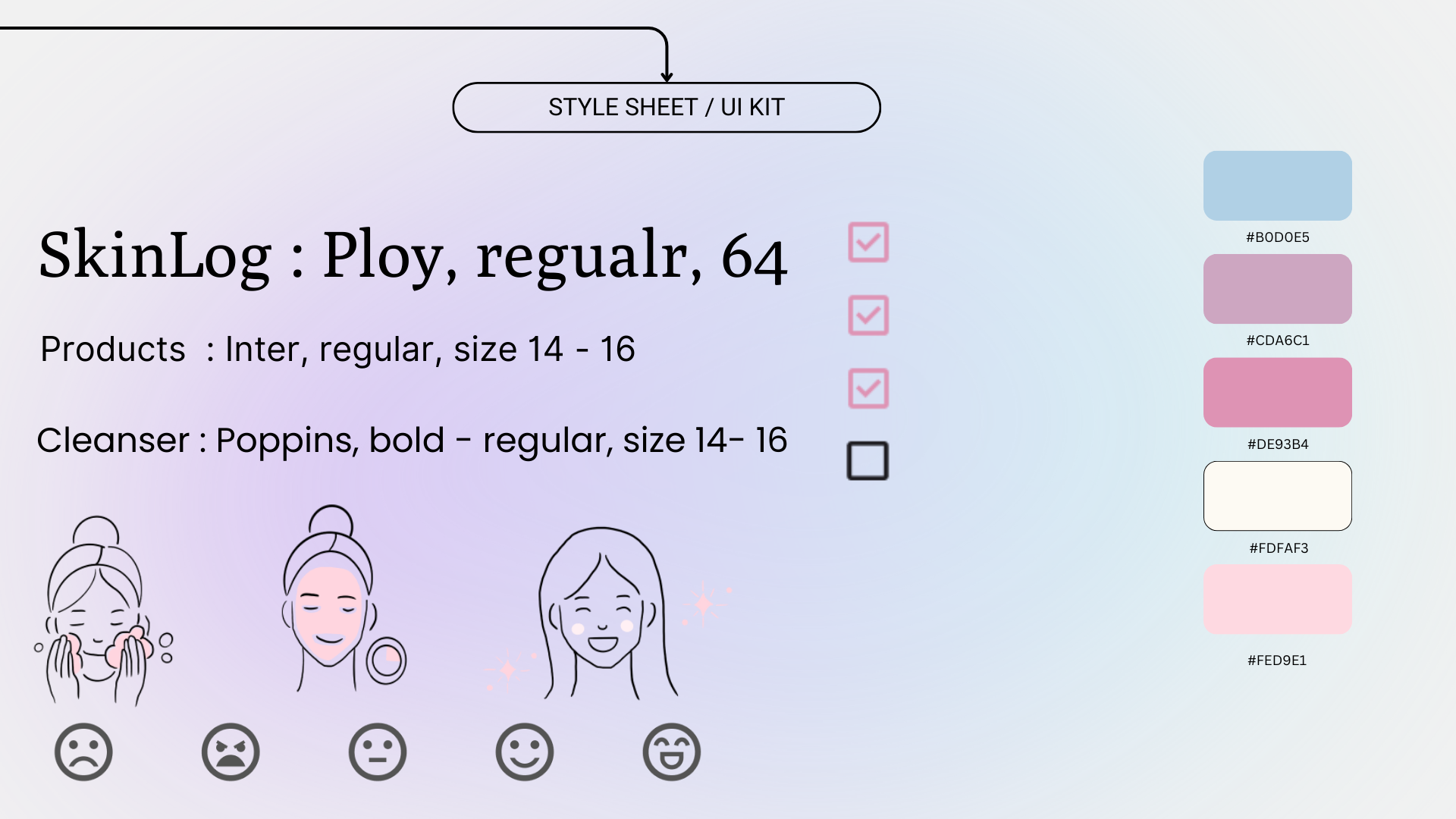
Style Sheet
When creating the style sheet for the Skin Log application, I chose a calming pastel color palette, inspired by the trend I noticed during the ideate stage, where many skincare brands were drawn to similar color schemes. I also created light, simple illustrations to complement the overall aesthetic and enhance the user experience.

Test
Testing Phase
When designing the prototypes, I received comprehensive feedback from users, who shared their thoughts while I observed how they navigated the app. Many participants expressed that the app would be something they would actually use in their daily skincare routine, as following their routine had become difficult. They noted that the app was easy to navigate and that having images of the products, similar to a cabinet, would be ideal for when shopping or when they couldn't remember the product names or how long they had been using them.
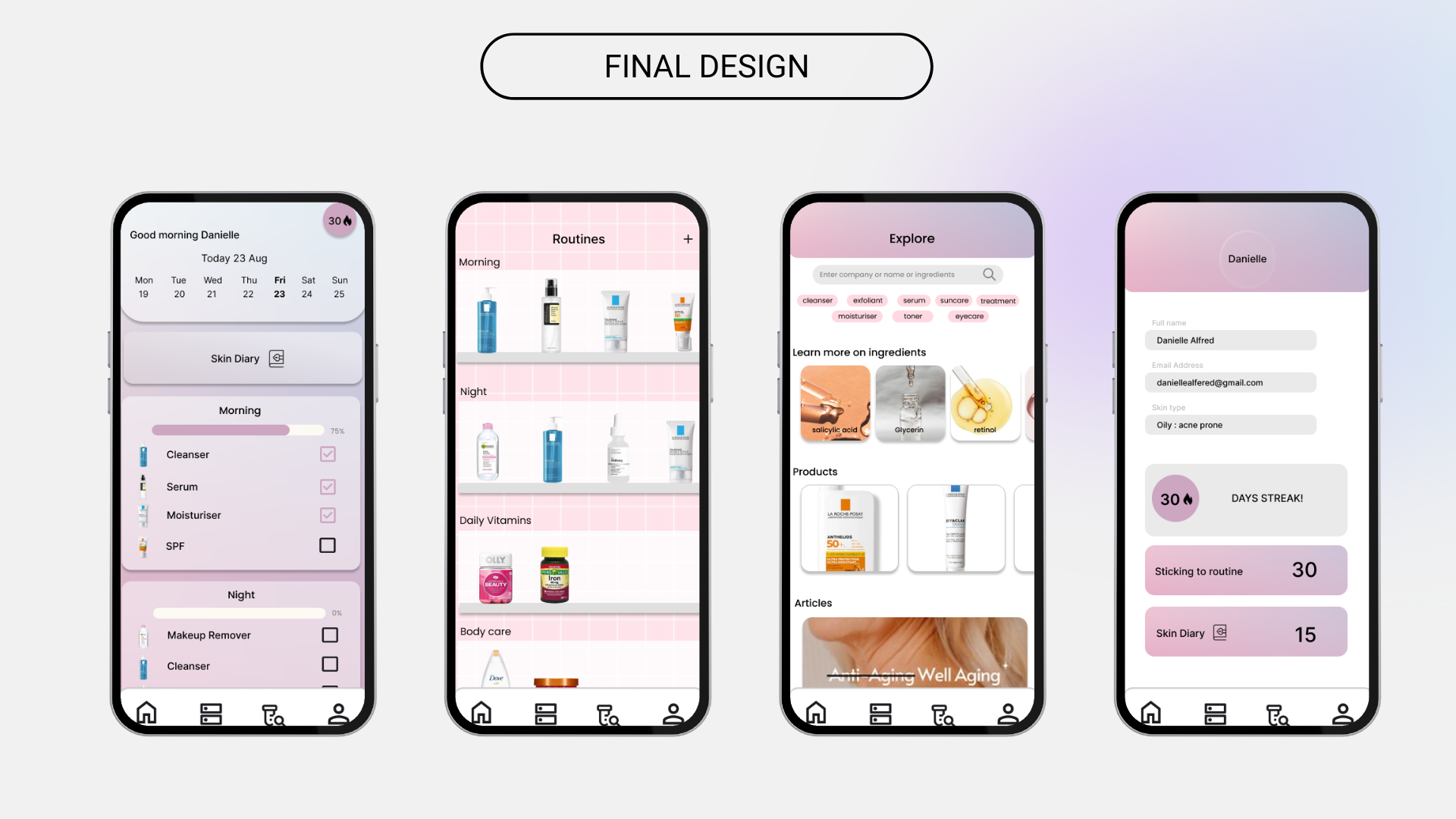
Final Design
The final design incorporates key elements for building a skincare routine, making the user feel as though the application is simply a digital version of their skincare cabinet. By using images of the products they own, users can create their own personalized digital cabinet. The combination of a checklist and calendar system, similar to a habit tracker, helps users become more aware and proactive in following their skincare routine, with features like a streak tracker to encourage consistency. Additionally, the design includes a page where users can learn more about skincare to further support their routine.