Business Processes
I worked with a client from a large fuel company to redesign their existing application to attract more users. Their current app had only a few features and suffered from various navigation issues in its UX/UI design. The client aimed to increase user engagement with their app.
Understanding the Client and their Bussines
It was important for us to have a solid understanding of not only the company but also the more intricate details of addressing the deliverables.
Therefore, gaining insights into various aspects of the company, such as:
- Stakeholder mapping
- Scope
- History of the company
- Business goals
- Objectives
- System architecture
- Payment integration
- Success factors
- Business requirements
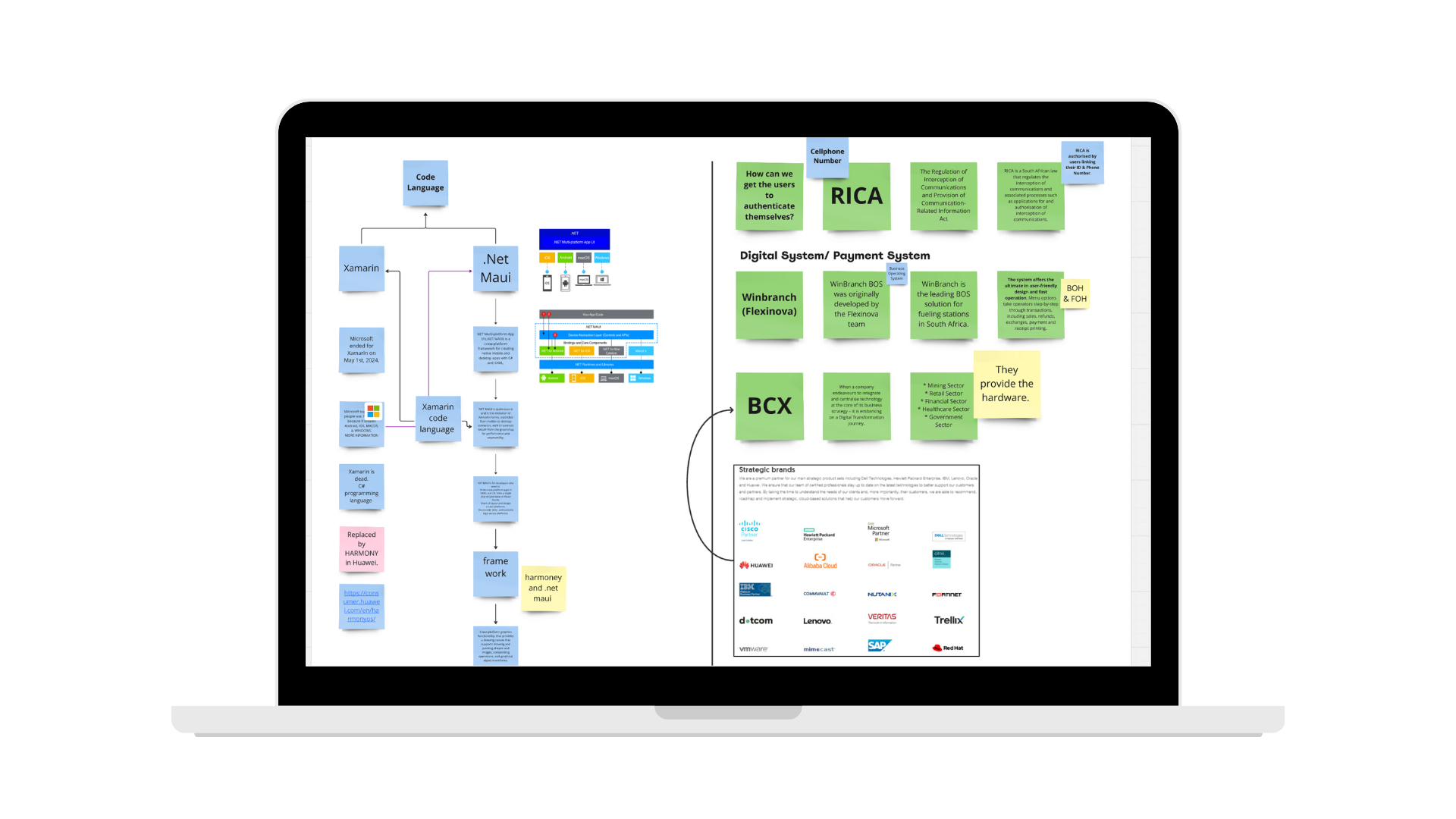
For example the System Architecture
Learning about the system architecture of an app, including the coding language, backend functionality, and the software used in payment systems.

User Research
Our design process involved extensive user research, allowing our team to deeply understand users' perspectives on the current app and identify key aspects that were originally overlooked.
Interviews
As a team, we conducted interviews with users from diverse backgrounds, including different genders, races, ages, and professions, to gain a deeper understanding of how they interacted with the application—what they enjoyed using and what they found challenging. Additionally, we interviewed individuals who had never used the application but had experience with a competitor’s app to understand what they preferred about it. These interviews helped us identify key pain points in the current application and uncover opportunities for improvement.
Survey
We then conducted surveys on the current application, allowing us to collect valuable data to highlight key pain points and understand the daily user experience. The survey also enabled us to gather insights from a larger sample size compared to the interviews.
Wireframeing & Prototyping
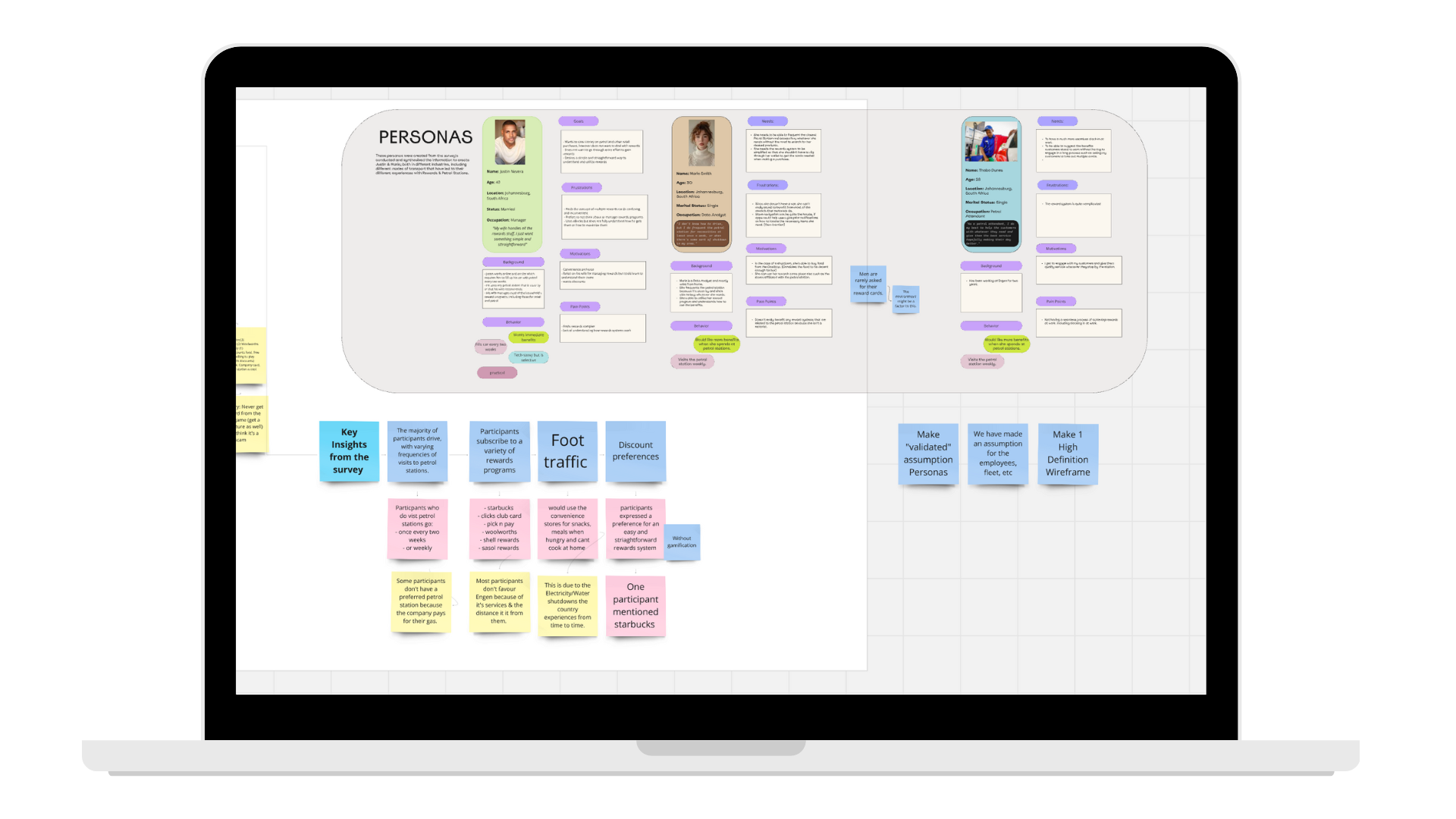
Using the data we gathered, we created user personas, which guided the development of user flows. This process ultimately led to designing new features that could be prototyped and tested.
User Persona
Using the data gathered from interviews and surveys, we created user personas that synthesized our findings. These personas served as a constant reference, ensuring that we prioritized users' needs throughout the design process.

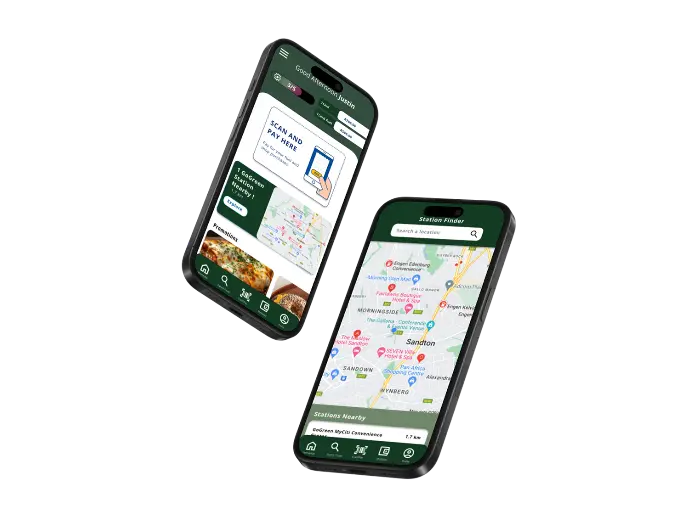
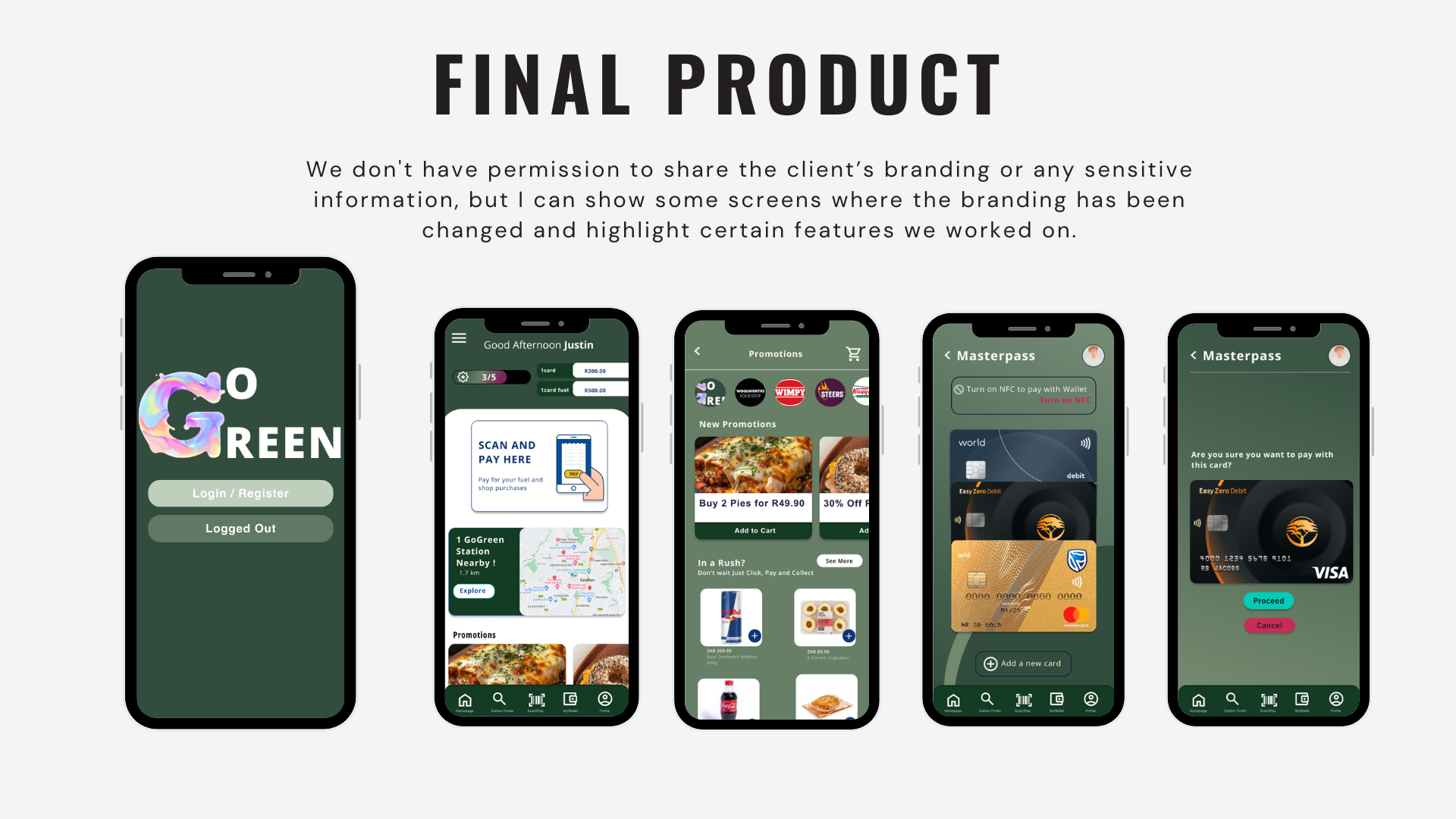
Wireframing and Prototyping
Using the data gathered from previous stages, we were able to synthesize it to create new features that met users' needs while maintaining familiarity. By applying mental models users were already accustomed to, the design allows for natural navigation and use of the application. Many users initially expressed hesitation in using the app, preferring the interfaces they were familiar with. As a result, the redesigned features incorporate simple language and position buttons and important information within the user's direct view.

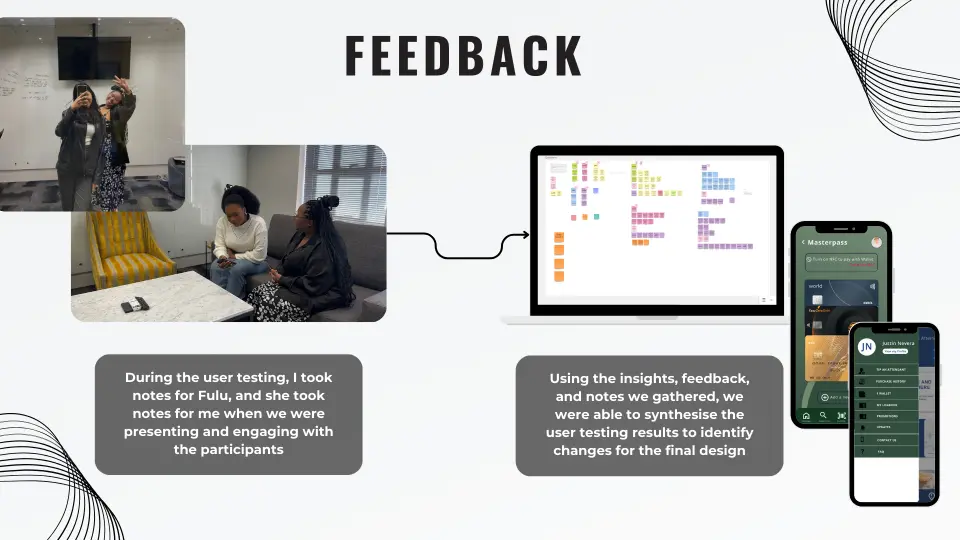
User Testing
This led to my favorite part of the project—user testing the prototype we created. We had participants, who were employees of Nihilent, test the prototype in real-time to provide feedback. First, we showed the participants the original app and gathered their input on aspects such as what they liked, disliked, and their pain points. Then, we took them into the testing room, where they tested our prototype while being observed. We took notes on their feedback and recorded their actions.